emailninja is coming… Subscribe to launch updates

The future of email
Collabs from Mailchimp, Email on Acid, Really Good Emails and loads more.

Ecommerce and email marketing
A guide about email marketing for ecommerce companies.

Email marketing jargon buster
We try not to speak jargon, but in case you need a helping hand…

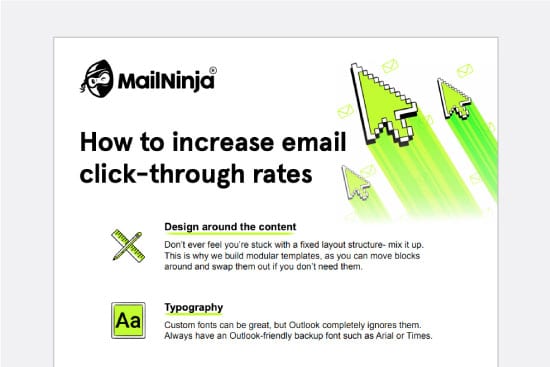
How to increase email click-through rates
Supercharge your click-through rates with this infographic.

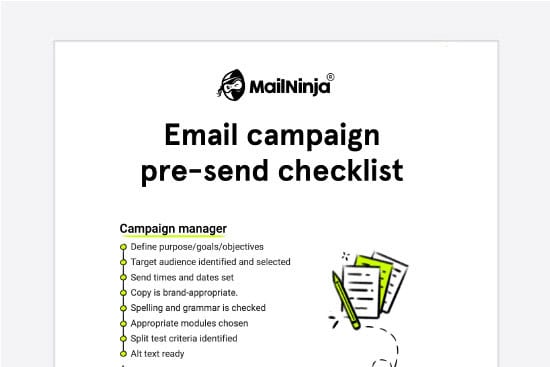
Email campaign pre-send checklist
Download our email pre-send checklist for your emails.