Ever wondered how we design and build your emails? This post will walk you through the tools we use, happy reading!
Hardware
Apple iMacs and iPads
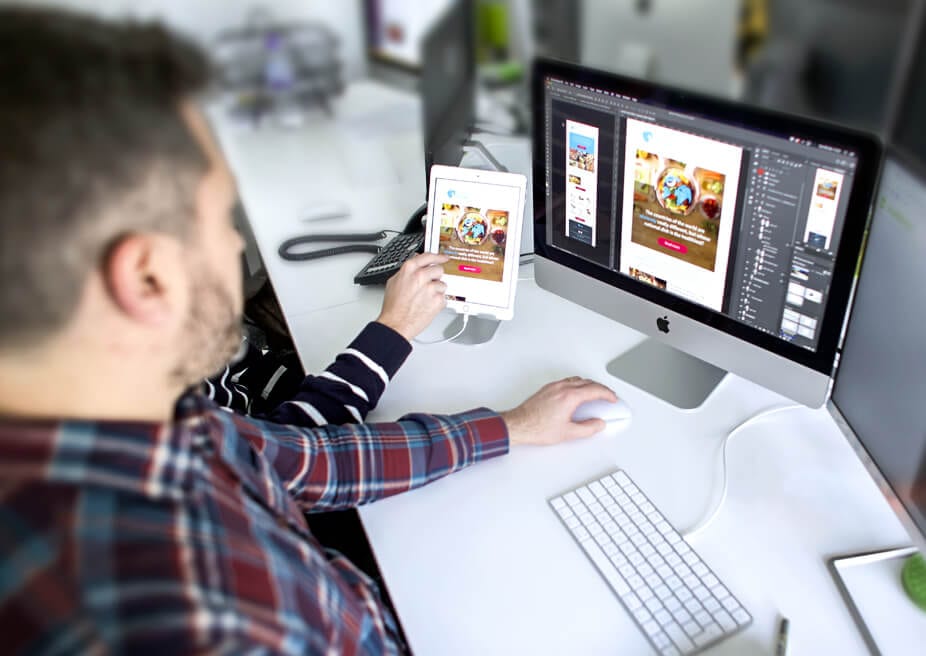
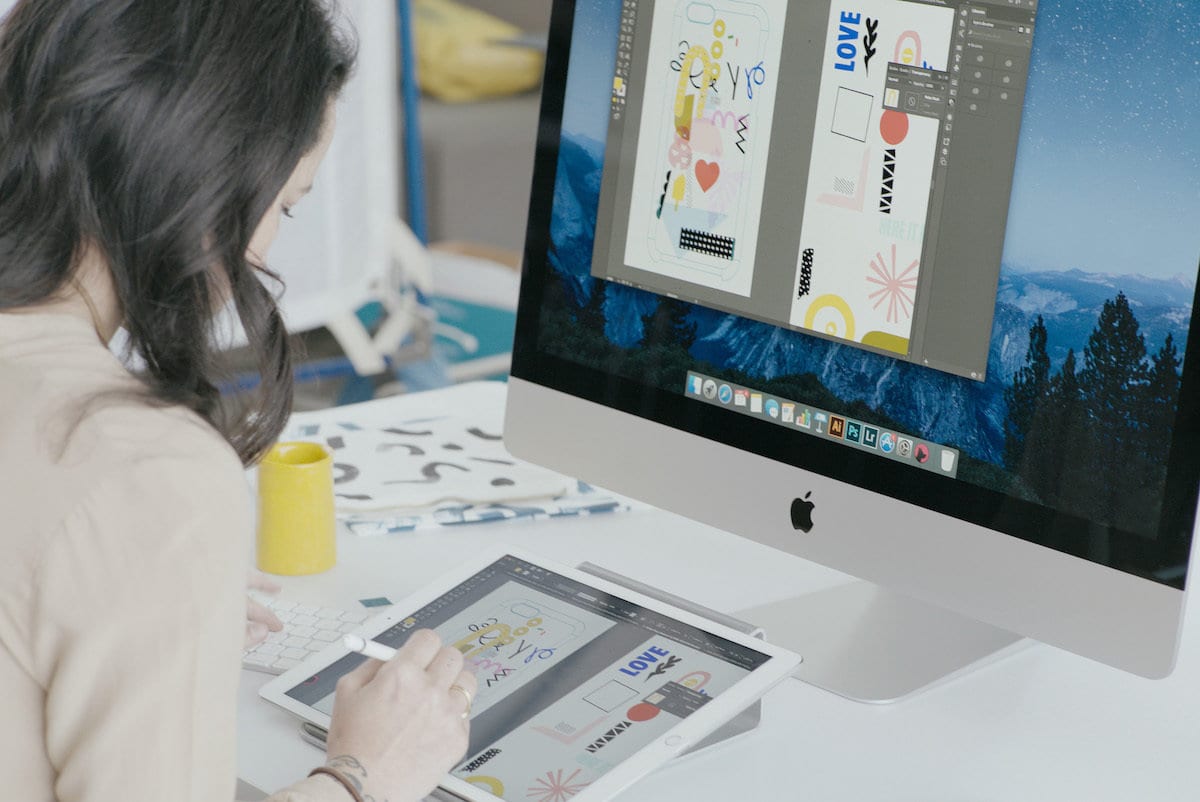
Goes without saying, but our designers are Mac people. Our Macs are the backbone of everything we do day after day, whereas our trusty iPads are used for design, drawing, previewing and testing emails.

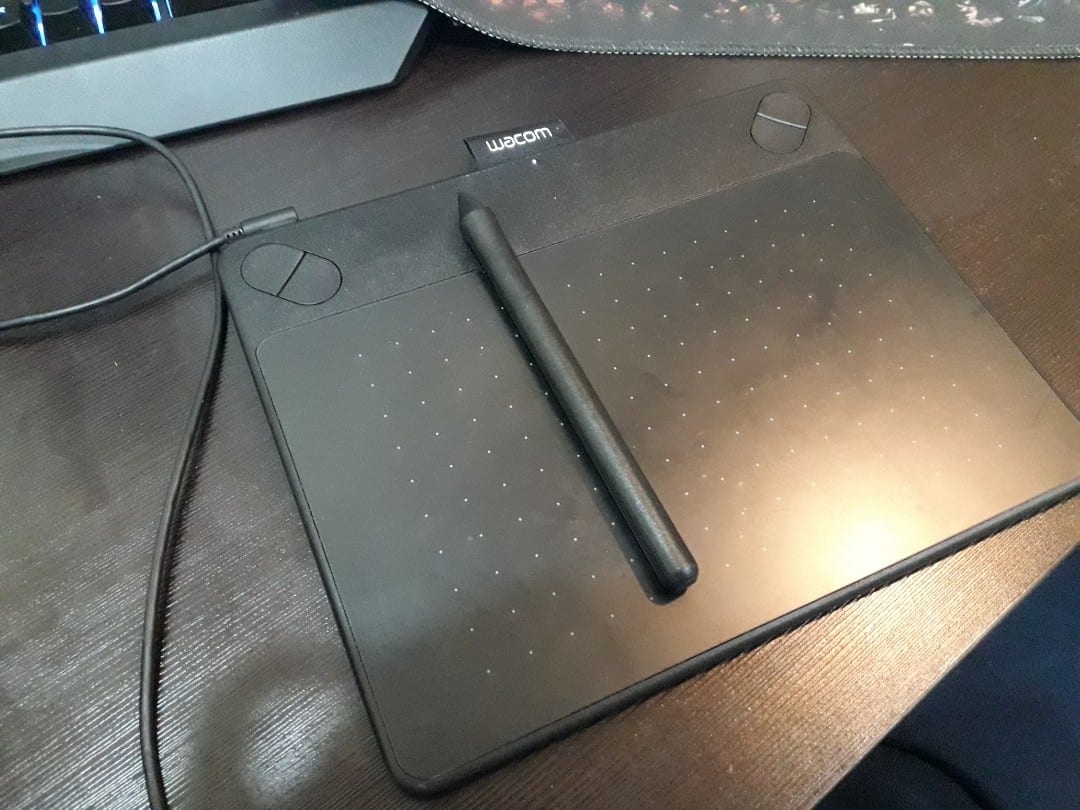
Emily, our in-house illustrator, is a drawing superhero, and her go-to tool for this is her sturdy and reliable Wacom.

As well as Email on Acid for quick virtual tests we use our own internal device lab to run emails through their paces. This ensures we get a real-world view of the email.

Software
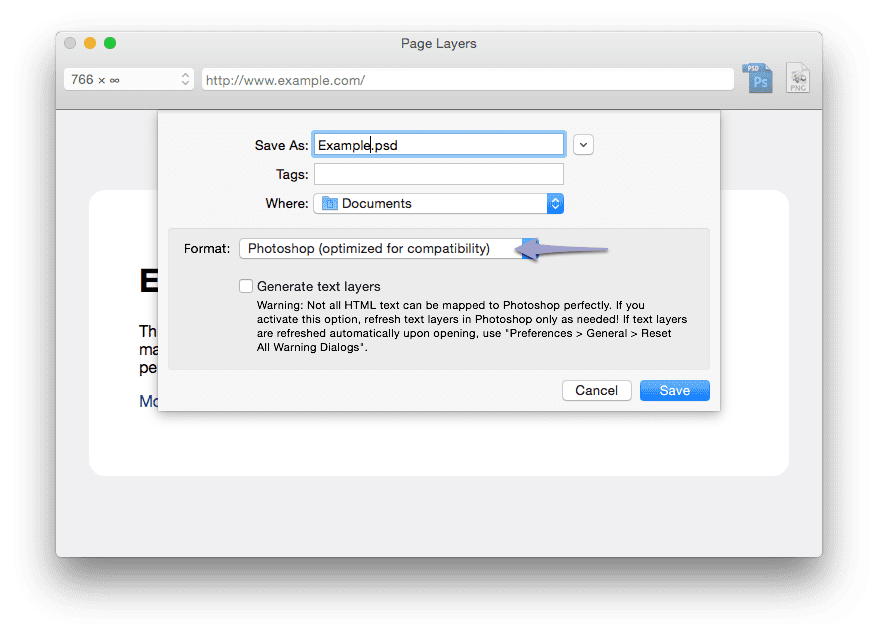
If you use a Mac and are an email designer or web designer, you need this handy little tool. In a nutshell, it grabs a screenshot of a website and saves it as a layered PSD with all the colours, assets and fonts ready for you to use.

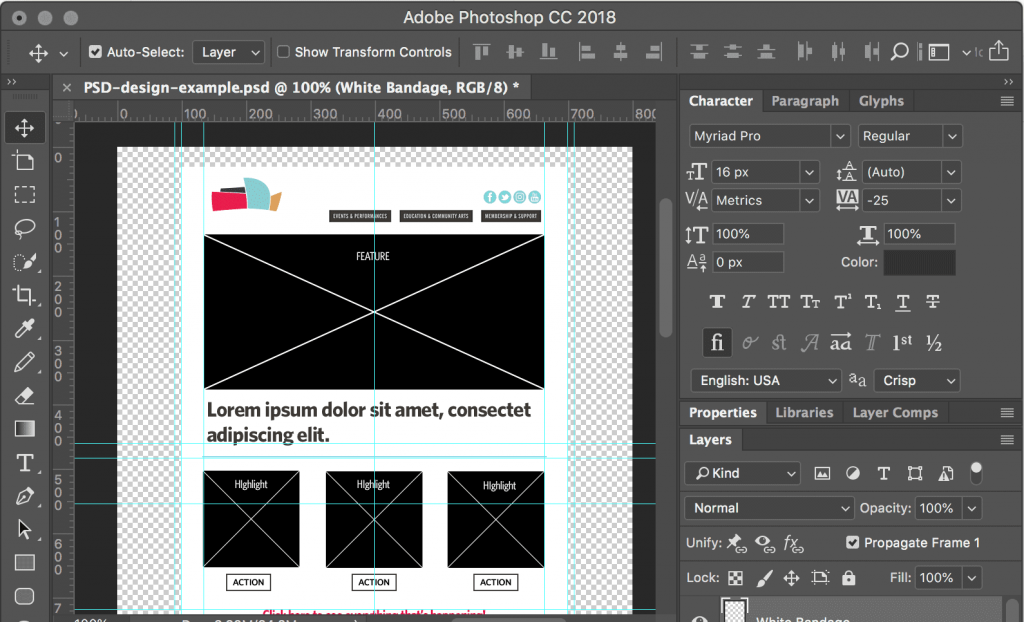
Adobe Creative Cloud (Photoshop, XD and Illustrator, After Effects, Premiere and Audition)
Being email designers, we need the essential tools, and there is non more essential than the Adobe suite. Despite rising competition, and some amazing online tools, Photoshop and Illustrator are still the leaders. They do drain a Mac, so if you are looking to kit your team with the Adobe suite, then you’ll want to upgrade your CPU and GPU to take the strain.

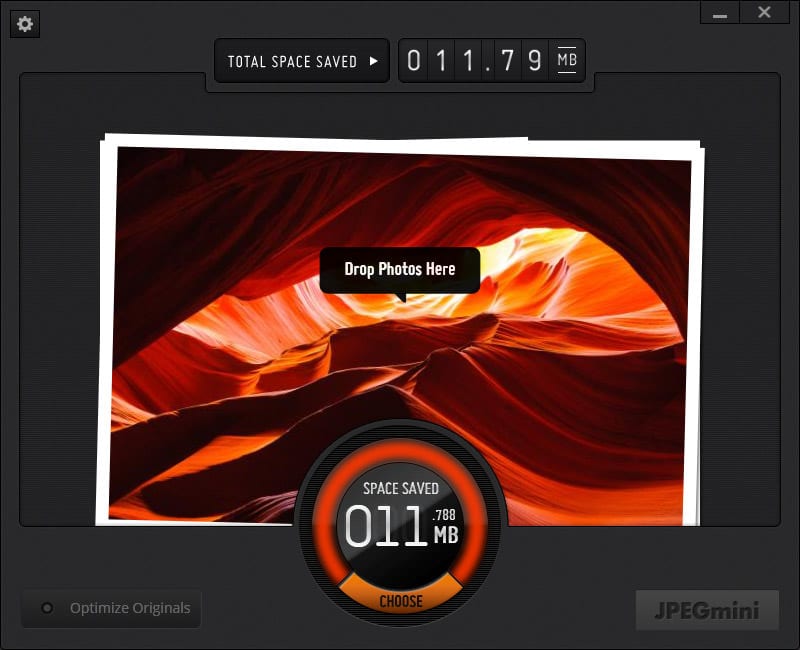
If you’re a Photoshop superstar, or indeed have the luxury of time, then you most likely won’t need this tool, but for us it’s an essential bit of kit for quick, bulk compression of email assets before uploading them to the ESP. Image compression is a vital step, as images waiting to load can be a real drag, plus it can affect deliverability.

Skala is a neat app that we have installed on our Macs and iOS devices to preview designs on mobile screens. This is great, as sometimes before you get coding, you want to see how an email banner will appear on a small screen; does the CTA stand out, is the text large enough?

Our other designer Marcelo likes to use an iPad for drawing graphics, using Astropad on an iPad makes this a breeze, the Apple Pencil is really smooth and responsive.

Web apps
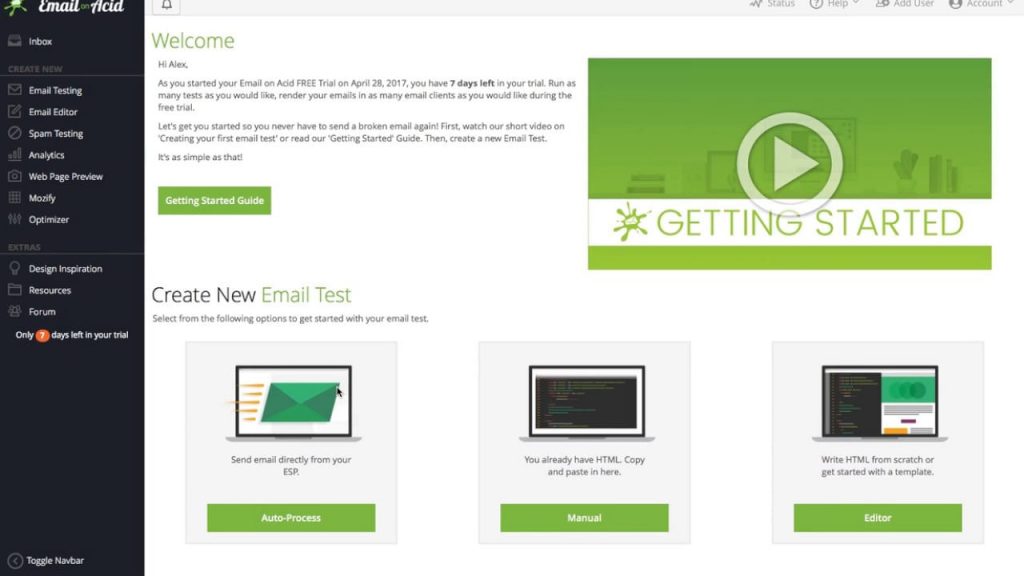
Email on Acid is an amazing tool for email testing. In a snap, you can send your latest email and view it across a wide range of email devices and clients.

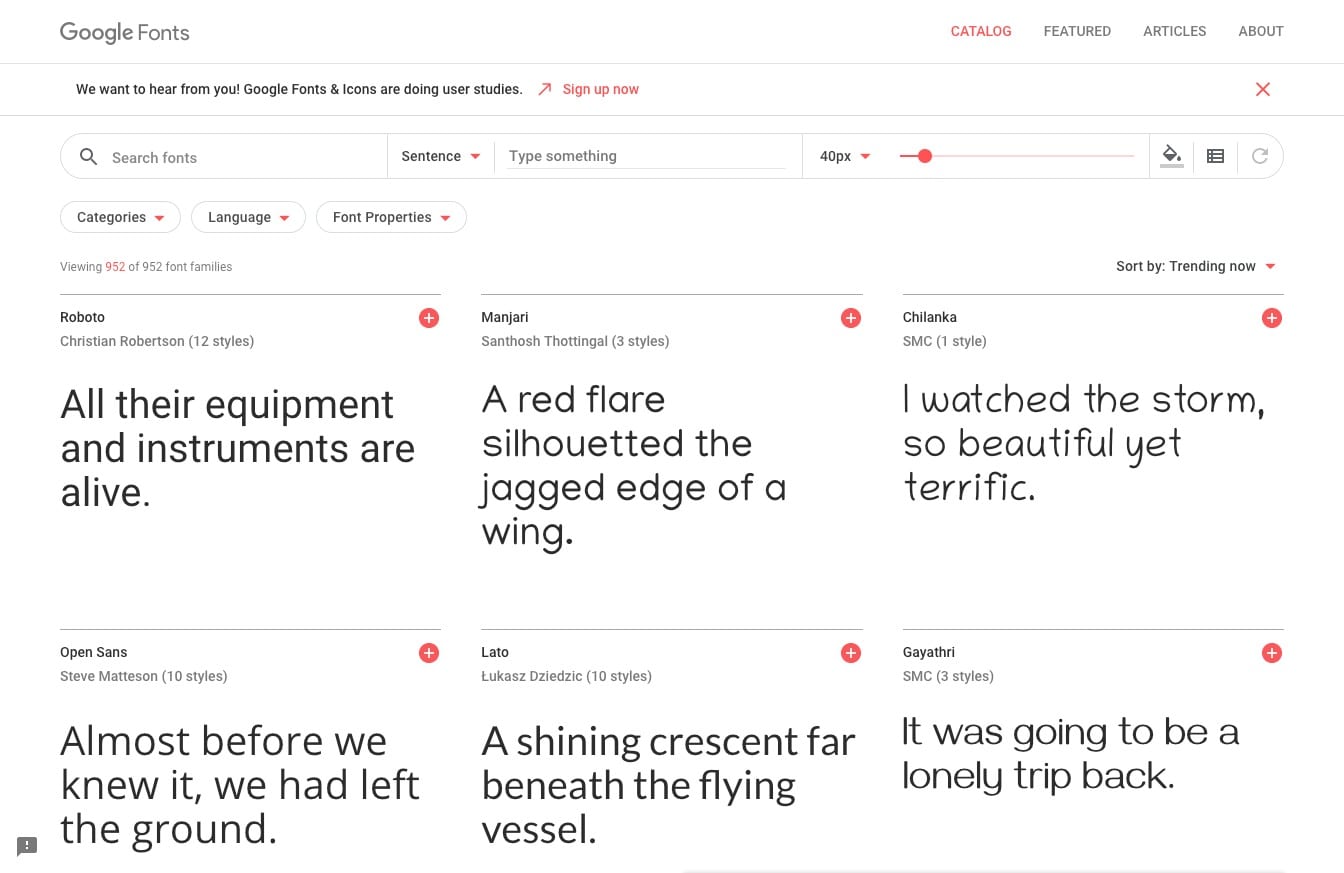
Any email developer will tell you, custom fonts are an important part of the email design’s aesthetic, a company will always want the closest match to their premium web font, and this isn’t always possible. Google Fonts is a lifesaver, giving us a wide range of fonts and there’s usually a close match to be found. A quick tip, if you are looking for a specific premium font, even if it’s not available in Google Fonts, run a quick Google search and you’ll find the top result will be Google’s closest match ?

Chrome extensions
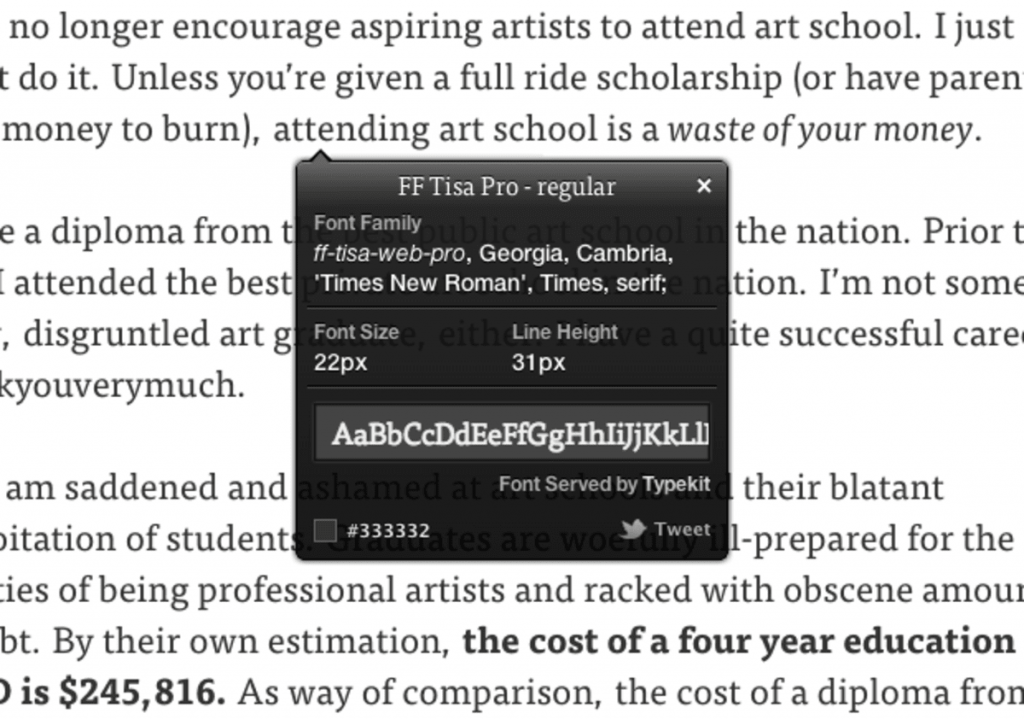
When designing and creating emails, we sometimes have brand guidelines, but usually we have just a website to go on. There are some great Chrome extensions that can speed this up a little. WhatFont allows you to click on a font on a web page, and detect the font face used, the colours, size and much more.

When creating emails, alt text is an important step to ensure when images are turned off, your readers still know what the image was about. This handy tool allows you to toggle images to view the alt text under the images.

This simple tool solves one of our biggest hurdles. Sometimes you don’t just want the visible preview, you want the whole web page, top to bottom. This does just that.

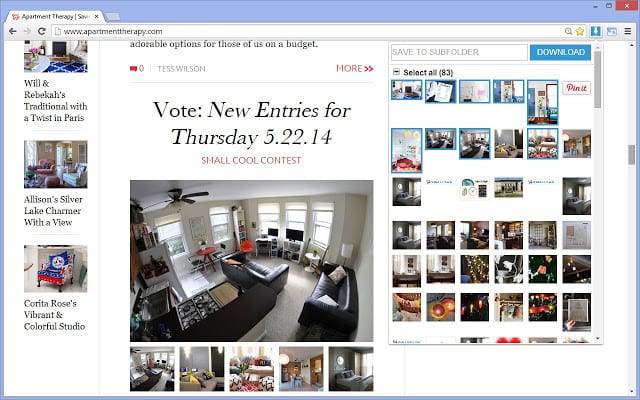
Similar to Page Layers, when you want to do some legitimate web scraping, this extension will pull all images off a web page for you.

In the absence of brand guidelines, this handy tool for grabbing the brand colours from a web page, giving you an instant colour palette, or you can drop a pin on a specific area to view the colour.

Email and web is measured in pixels, and this extension will measure the pixels within a specific region. Very useful when using a company’s website to create an email template.

Rules and guides on a web page, similar to Page Ruler, but very useful for measuring the width of an element or template.

I hope this helps, if so, Le us know on social.